Remix - konkurencja dla Next.js czy kolejny bezużyteczny framework?
- Czas potrzebny na przeczytanie:5 minut
- Opublikowane:
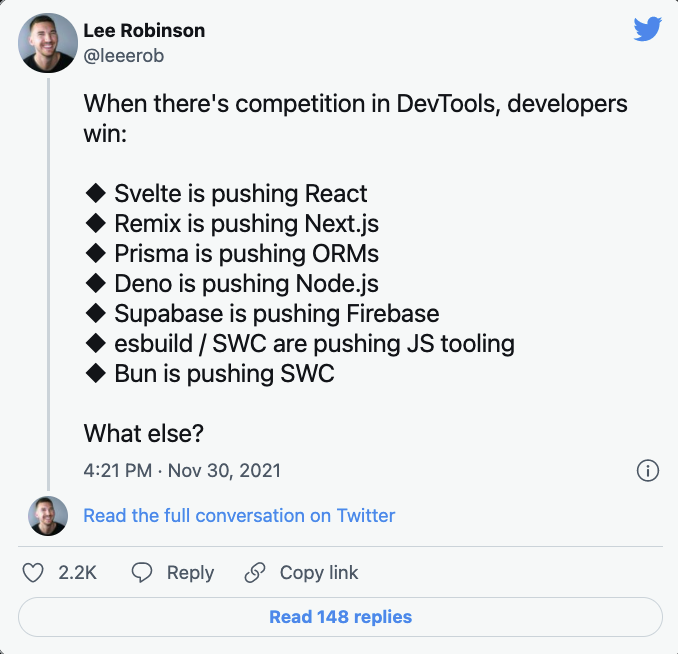
Od kilku miesięcy moja Twitterowa tablica zalewana jest przez jeden konkretny temat - Remix. Nowy framework JS typu server-side od twórców React Router i... Kent C. Doddsa! Czy faktycznie jest taki dobry, jak go reklamują? Sprawdźmy to!
Historia Remixa
Początki Remixa nie były usłane różami, twórcy postawili na nietypowy model promocji - ten framework miał być płatny! W normalnym świecie nikogo by to nie zdziwiło, ale w naszej programistycznej bańce, takie działania nie zostały przyjęte ochoczo. Powiedzmy sobie szczerze, jesteśmy przyzwyczajeni do open source i darmowych bibliotek. Każdy z nas korzysta za darmo z pracy innych ludzi i nie widzimy w tym nic złego.

Opinie środowiska były dość negatywne aż do czasu pojawienia się promocji ze strony Kent C. Doddsa. Stworzył on kilka artykułów i przepisał kompletnie swoją stronę na Remixa. Kent to znany i ceniony w środowisku JavaScript nauczyciel, bloger i twórca bibliotek open source. Odpowiada on za takie projekty jak React Testing Library, czy Downshift. Od lat prowadzi bloga, kanał na YouTube, występuje na konferencjach oraz tworzy darmowe (i płatne) kursy na platformach takich jak Egghead 🥚 Jednym słowem, to bardzo znana i lubiana postać w świecie front-endu. Nic więc dziwnego, że po jego uznaniu dla Remixa, ludzie zaczęli coraz baczniej przyglądać się tej technologii.
Kolejny przełom na początku października 2021 roku, twórcy Remixa ogłosili, że dostali dofinansowanie i stają się open source!

Ten krok był małą iskierką nadziei, wszyscy wiedzieli, że to nie był jeszcze czas na płatne rozwiązania technologiczne. W listopadzie ubiegłego roku internet obiegła "niespodziewana" informacja o tym, że Kent oficjalnie zostaje współzałożycielem oraz tzw. Director of Developer Experience w Remixie. Z mojego punktu widzenia właśnie od tego momentu hype train najbardziej się rozpędził. Masa informacji i ciągłe wychwalanie tej technologii sprawiły, że postanowiłem przyjrzeć się temu z bliska...
Co w trawie piszczy?
Twórcy nie siłowali się na wymyślenie koła na nowo, postawili na znany od lat klasyczny Server Side Rendering z kilkoma dodatkami. Remix to przede wszystkim framework fullstackowy, nastawiony na działania po dwóch stronach barykady. Cały framework oparty jest o piekielnie szybki ESBuild 🔥
Hasłami przewodnimi Remixa są "Client/Sever Model", "lepszy UX" i "Progressive Enhancement". Twórcy, wykorzystując prefeching oraz namawiają developerów do podejścia optimistic UI, które poprawia wrażenia z korzystania z aplikacji. Ciekawym zabiegiem jest podejście do formularzy, takie trochę PHP style :)
Komunikacja klient-serwer odbywa się za pośrednictwem funkcji loader i action, każda z nich wywoływana jest na serwerze:
// Wywoływane na serwerze rządzania typu GET
export async function loader() {}
// Wywoływane na serwerze POST, PUT, PATCH, i DELETE
export async function action() {}
export default function Page() {
const loaderData = useLoaderData();
const actionData = useActionData();
}
Wygląda to na proste i przyjemne rozwiązanie, podobne do tego, które uświadczymy w Next.
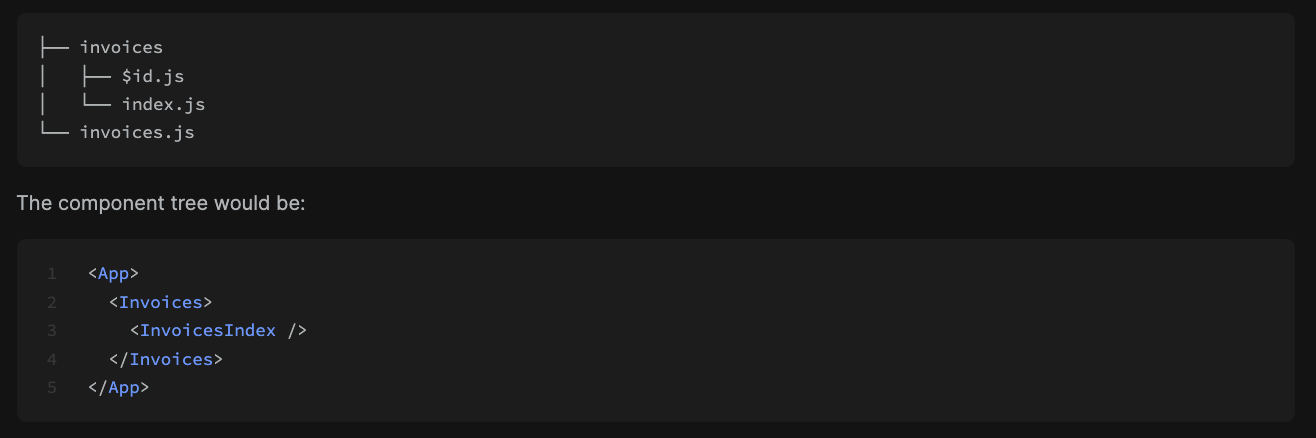
Jedną z mega kluczowych rzeczy w aplikacjach frontendowych jest routing. Osobiście jestem fanem tzw. file based routing i całe szczęście Remix poszedł właśnie w tę stronę:

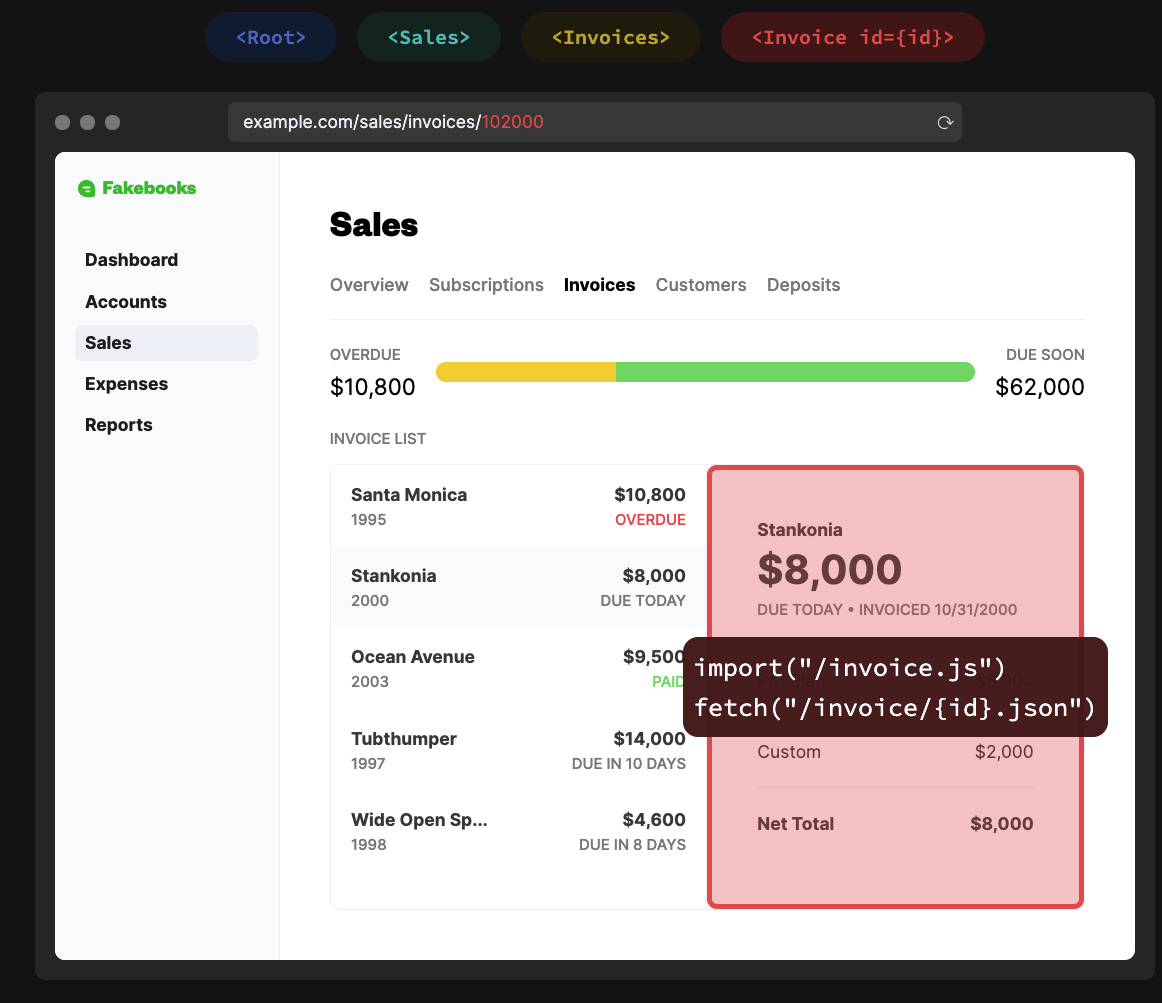
To co mnie w routingu zaskoczyło to możliwość tworzenia tzw. Nested Routes. Jest to mechanizm, który pozwala nam skorzystać ze strony nadrzędnej jako swojego rodzaju wrappera na stronę dynamiczną! Takie rozwiązanie idealnie się sprawdzi, gdy mamy dość skompilokowany UI, a w dynamicznym roucie potrzebujemy zmienić tylko kawałek aplikacji. Koniec z komponentem <Layout/>, Remix robi tą robotę za Ciebie.

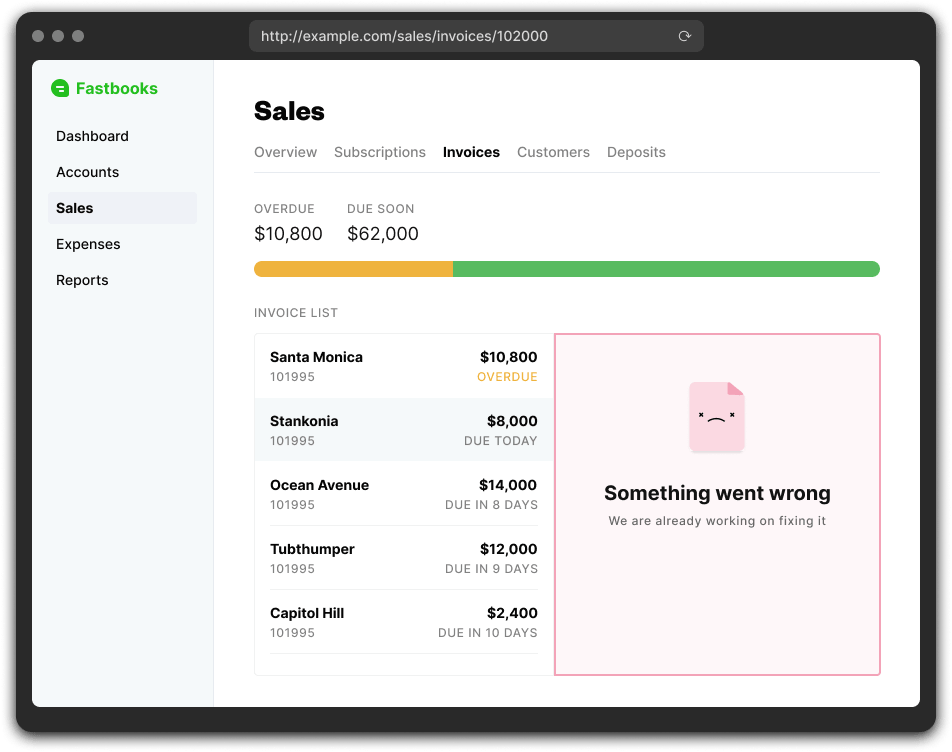
Nested Routes posiadają jeszcze jedną dużą zaletę - obsługę błędów. Remix automatycznie wypłapuje za nas praktycznie każde błędy z route'ów i przekazuje je do dobrze znanego komponentu Error Boundary. Co ciekawe takich komponentów może być wiele, Remix sam wykryje na jakiej ścieżce dany błąd wystąpił i wyrenerduje odpowiedni placeholder błędu:

Next vs Remix
Czy Next ma zacząć pakować walizę? 💼 Oczywiście, że nie :) Remix to całkowicie nowe rozwiązanie i pomimo kilku fajnych featurów nie widzę, aby był niesamowicie rewolucyjnym frameworkiem. Obecnie największym zbudowanym projekcie na Remixie jest strona Kent C. Doddsa i z tego wiem działa świetnie, ale to "tylko" blog. Next został już sprawdzony w boju na wielu komercyjnych projektach.
Twórcy Remixa przygotowali małe porównanie swojego frameworka z Next... Zgadnijcie, jakie były wyniki ;)
To, co na pewno trzeba przyznać to fakt, że Remix tylko pomoże nam developerom. Konkurencja wśród bilbiotek tylko wyjdzie nam na dobre.

Przyszłość Remixa
Niestety nie mam zdolności przewidywania przyszłości, ale patrząc na obecny rozwój tego frameworka, jestem dobrych myśli :) Kent na pokładzie, więc jest dobry marketing, a to już bardzo wiele by się przebić przez inne rozwiązania na rynku. Twórcy nie próżnują i organizują szkolenia i konferencje, oby tak dalej!
Jakie mają plany na przyszłość? Czyżby Remix miał być rozwiązaniem framework agnostic?

Podsumowanie
Nie ukrywam, że na początku byłem nieco negatywnie nastawiony. Podejście do początkowej, płatnej promocji do mnie nie trafiło. Obecnie sytuacja się trochę zmieniła, poznałem w małym stopniu Remixa i widzę jakie zalety i wady posiada, ale nadal niesamowicie denerwuje mnie wielki hype i wychwalanie tej technologii nad niebiosa. Wkurzające, ale działa, bez tego prawdopodobnie ten artykuł by nie powstał :)
Do czego sprawdzi się Remix? Ciężko oceniać, ale przez swoją naturę bardziej pasuje do średnich aplikacji fullstackowych, niż do małych strony, czy wielkich molochów.
Do usłyszenia!

