
Design | 7 minut czytania
Design Tokens dla Frontend Developera
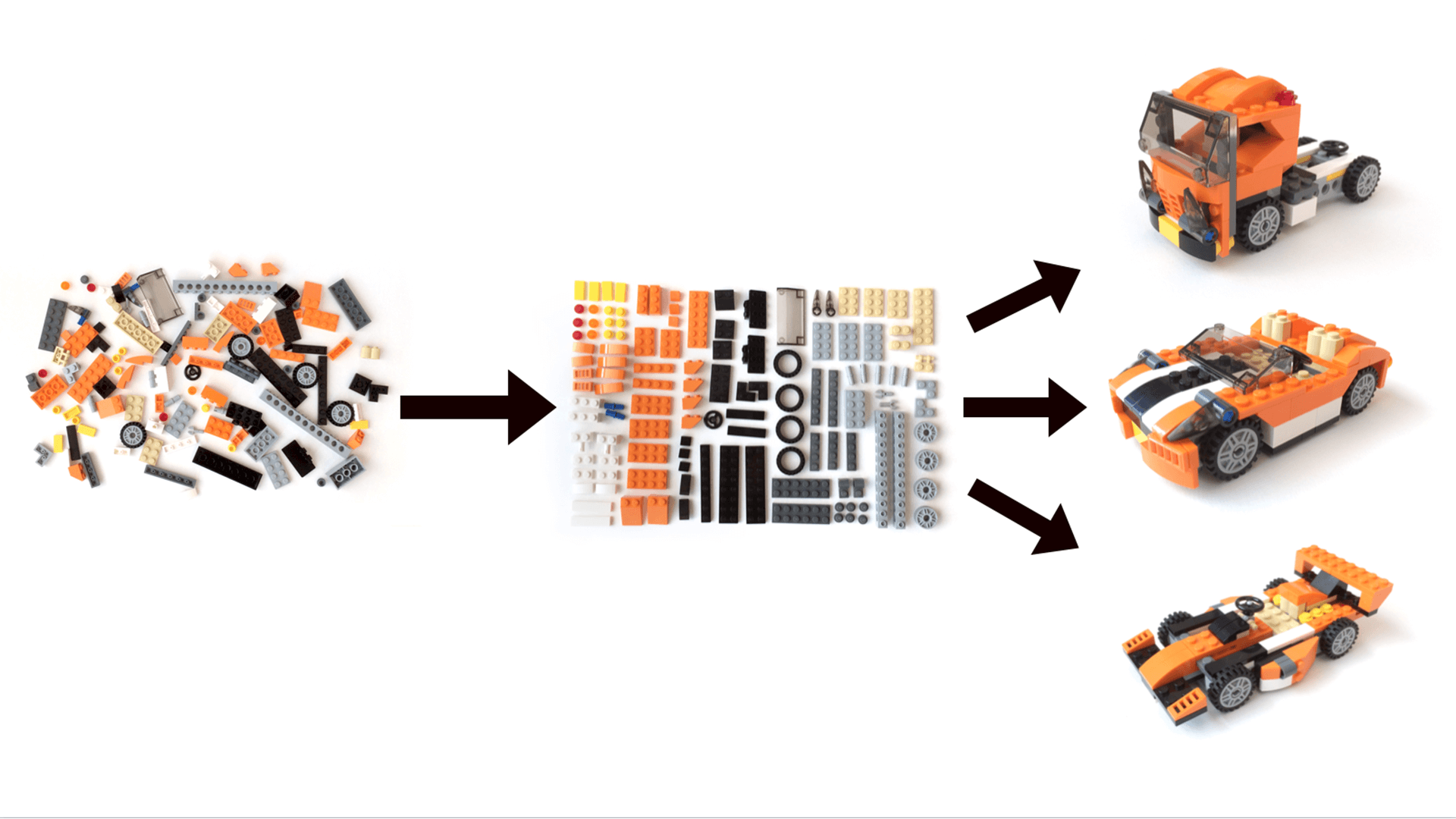
Tokeny są podstawowym budulcem każdego szanującego się Design Systemu. Przyspieszają pracę i pozwalają projektantom budować spójne i skalowane projekty. A co ma do tego Frontend?

Tokeny są podstawowym budulcem każdego szanującego się Design Systemu. Przyspieszają pracę i pozwalają projektantom budować spójne i skalowane projekty. A co ma do tego Frontend?


































































Bo w programowaniu liczą się ludzie