Flexbox CSS - wizualny poradnik dla początkujących
- Czas potrzebny na przeczytanie:10 minut
- Opublikowane:
Flexbox to narzędzie, które każdy Frontend Developer powinien znać. Dzięki niemu możemy tworzyć nowoczesne layouty bez wspomagania się przestarzałymi sztuczkami w stylu float: left.
Zapraszam na wizualny poradnik Flexboxa po polsku!
Spis treści
- Rodzic
- Dziecko
display
Przynależność: Rodzic
Dzięki właściwości display: flex lub display: inline-flex kontener staje się tzw. flex container, a jego dzieci tzw. flex items.
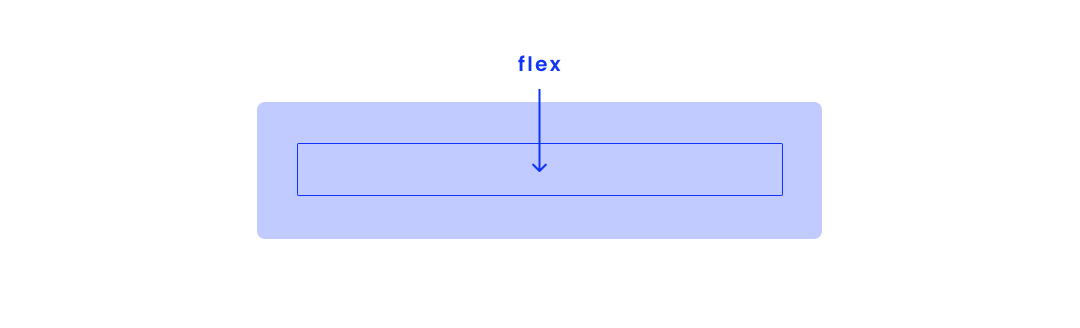
display: flex
Przynależność: Rodzic
Kontener z właściwością display: flex zachowuje się jak zwykły element blokowy.

<div class="container">
<div></div>
</div>
<style>
.container {
display: flex;
}
</style>
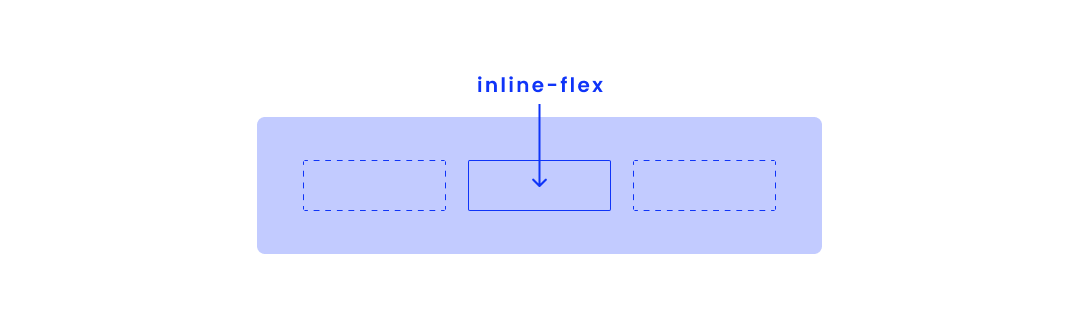
display: inline-flex
Przynależność: Rodzic
Kontener z właściwością display: inline-flex zachowuje się jak element inlinenowy.

<div class="container">
<div></div>
</div>
<style>
.container {
display: inline-flex;
}
</style>
flex-direction
Przynależność: Rodzic
Właściwość flex-direction definiuje tzw. główną oś w kontenerze oraz kierunek w jakim mają ustawiać się flex items.
Strzałka wskazuje kierunek i główną oś i kierunek ułożenia, linia przerywana reprezentuje oś krzyżową.
W dalszej części artykułu, dla ułatwienia, będę na przemian używał nazw oś główna/krzyżowa (przeciwna) razem z właściwościami góra/dół/prawo/lewo/początek/koniec, które mogą się zmienić, gdy zmienimy
flex-direction.
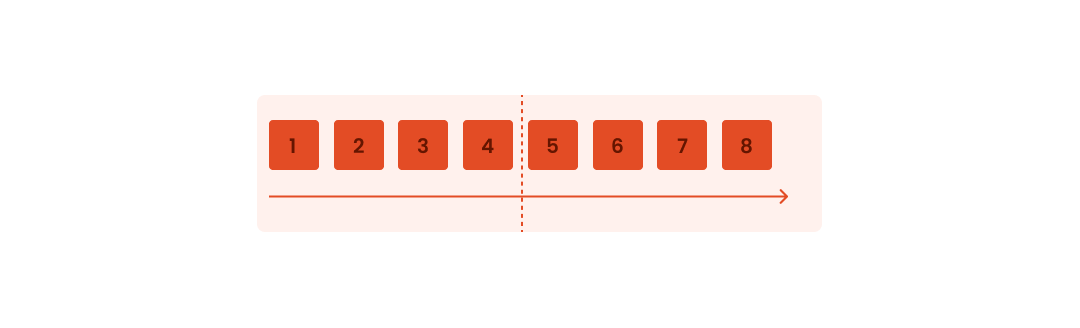
flex-direction: row
Przynależność: Rodzic
Wartość domyślna, ustala kierunek w rzędzie od lewej do prawej.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<style>
.container {
display: flex;
flex-direction: row;
}
</style>
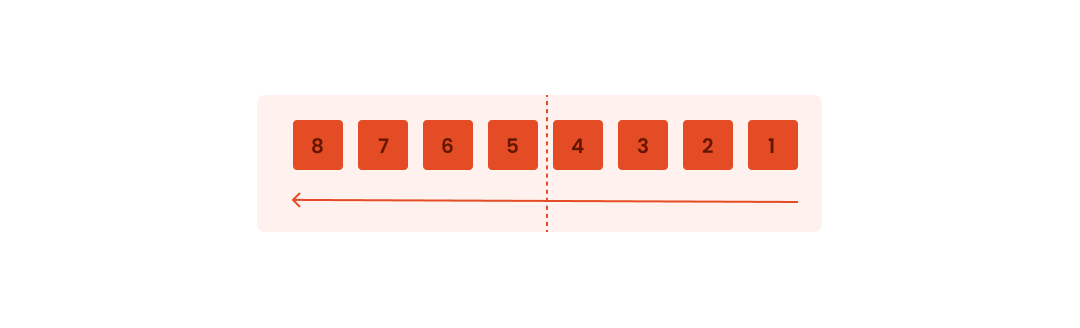
flex-direction: row-reverse
Przynależność: Rodzic
Ustala kierunek w rzędzie od prawej do lewej.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
<style>
.container {
display: flex;
flex-direction: row-reverse;
}
</style>
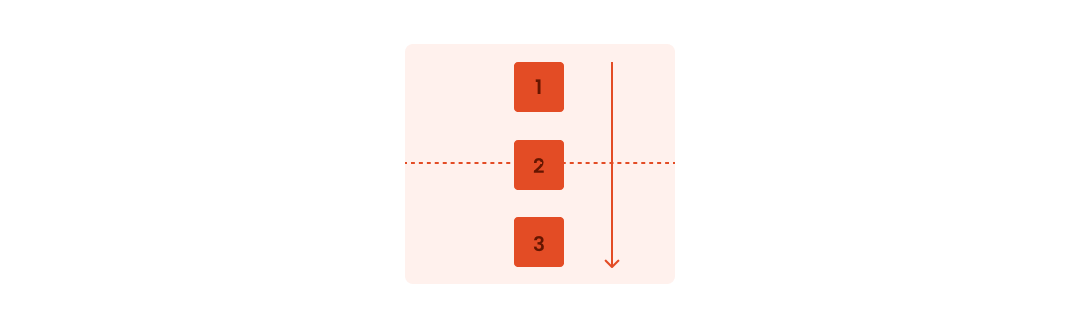
flex-direction: column
Przynależność: Rodzic
Ustala kierunek w columnie od góry do dołu.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
flex-direction: column;
}
</style>
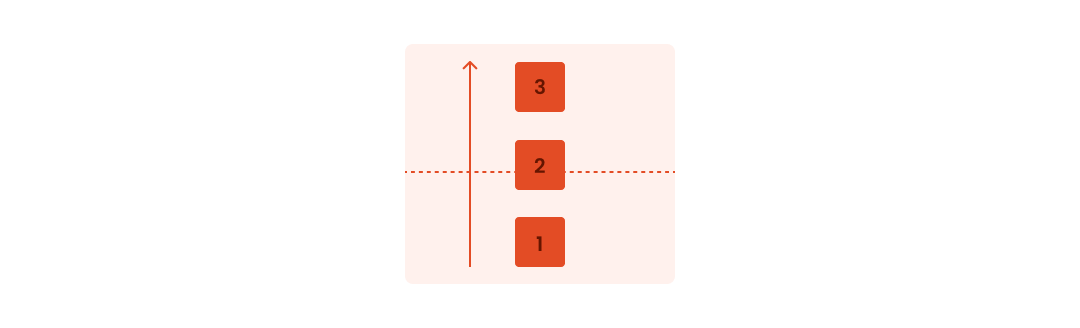
flex-direction: column-reverse
Przynależność: Rodzic
Ustala kierunek w columnie od dołu do góry.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
flex-direction: column-reverse;
}
</style>
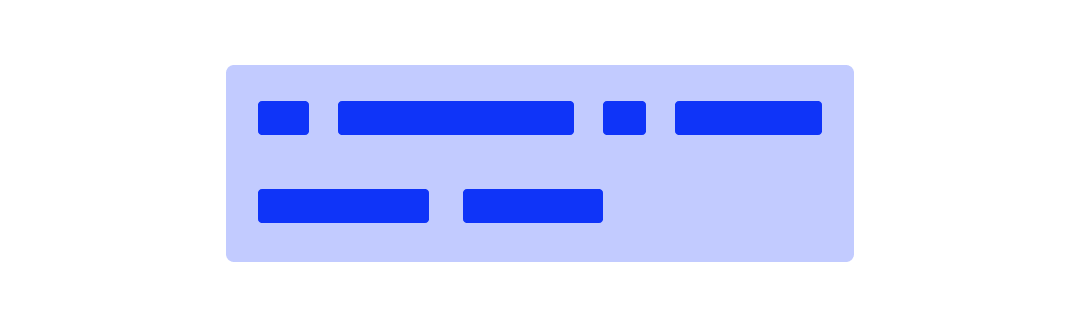
flex-wrap
Przynależność: Rodzic
Właściwość flex-wrap steruje zawijaniem elementów, jeśli w kontenerze zabraknie miejsca.
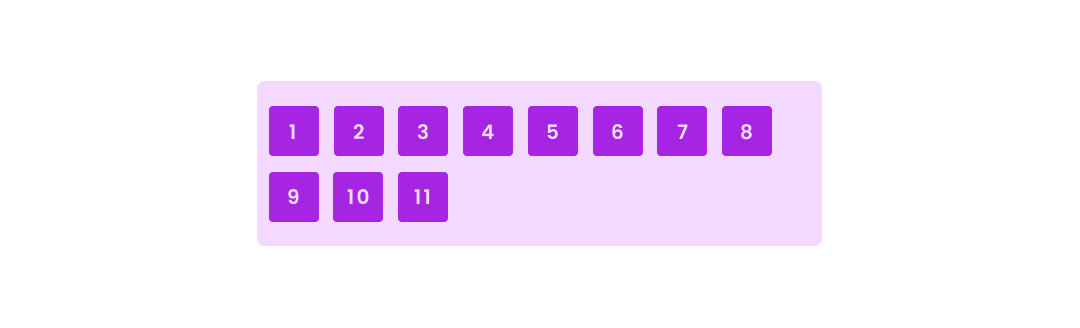
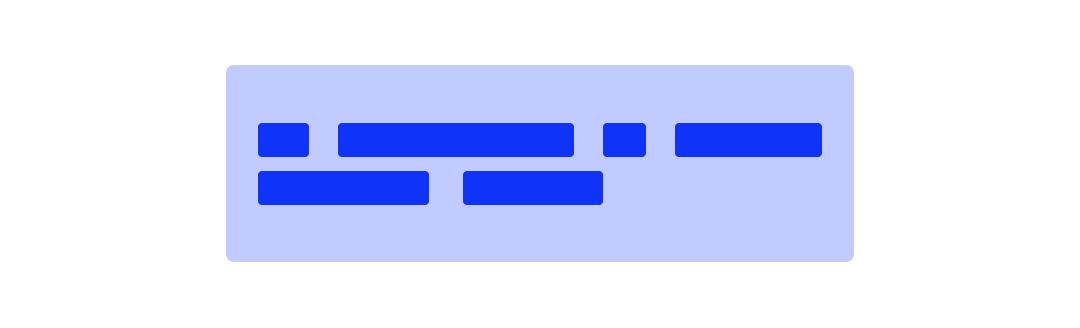
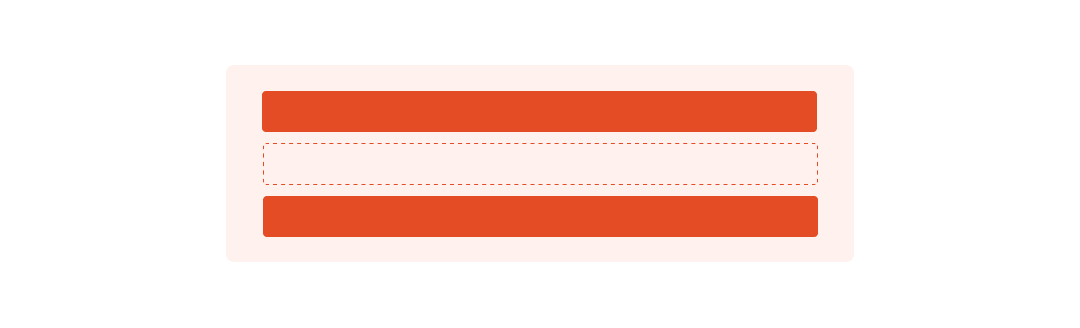
flex-wrap: wrap
Przynależność: Rodzic
Jeśli wskażemy właściwość na wrap, elementy przejdą do następnej linii od góry do dołu.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
<style>
.container {
display: flex;
flex-wrap: wrap;
}
</style>
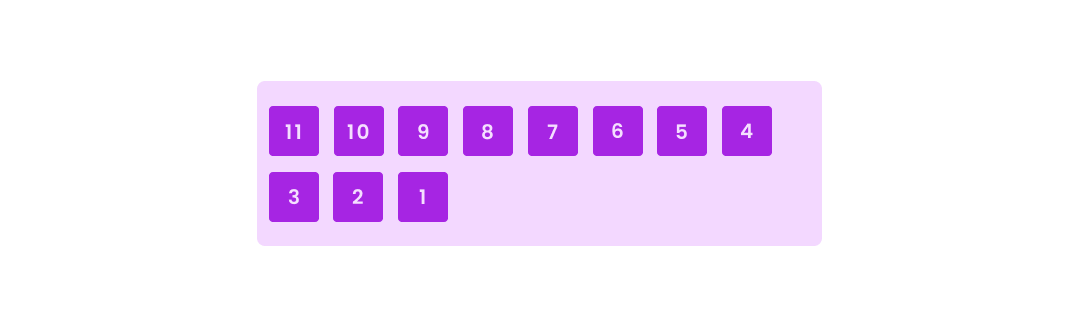
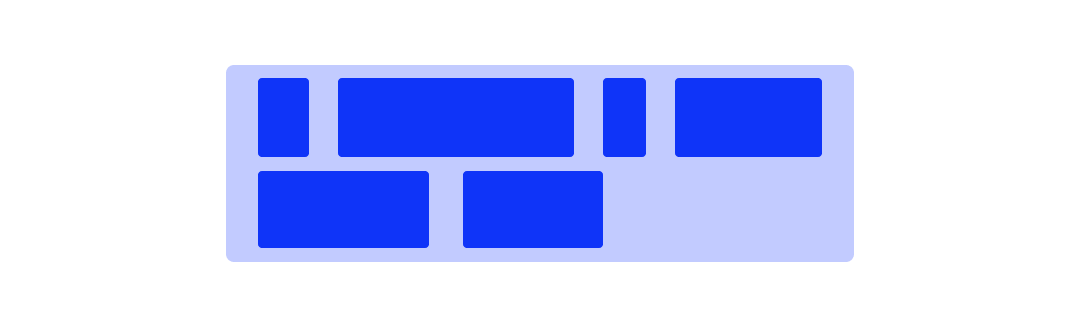
flex-wrap: wrap-reverse
Przynależność: Rodzic
Jeśli ustawimy wrap-reverse, elementy umiejscowią się z dółu do góry.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
<style>
.container {
display: flex;
flex-wrap: wrap-reverse;
}
</style>
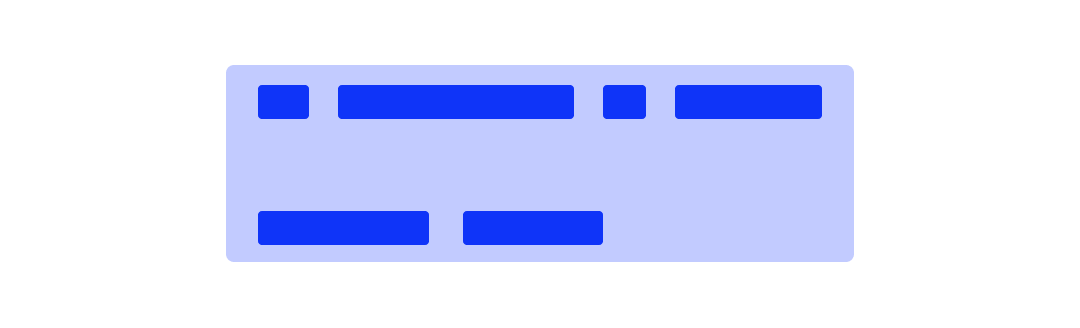
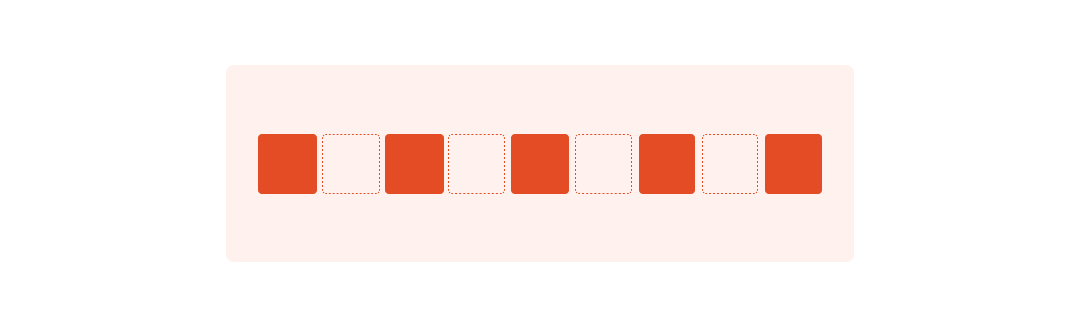
flex-wrap: nowrap
Przynależność: Rodzic
Domyśla wartość, jeśli elementy się nie mieszczą, spróbują się skurczyć, jeśli to nie pomoże zaczną wystawać poza obrys kontenera.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
<style>
.container {
display: flex;
flex-wrap: nowrap;
}
</style>
Newsletter dla Frontend Developerów 📮
flex-flow
Przynależność: Rodzic
Połączenie flex-direction i flex-wrap, domyślą wartością jest row nowrap.
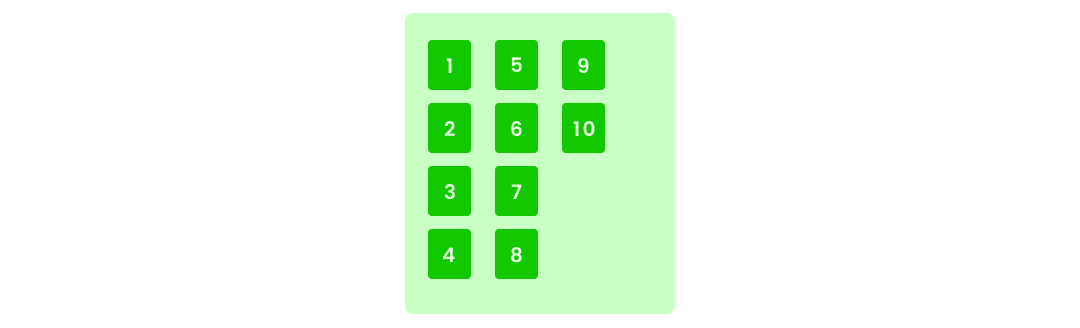
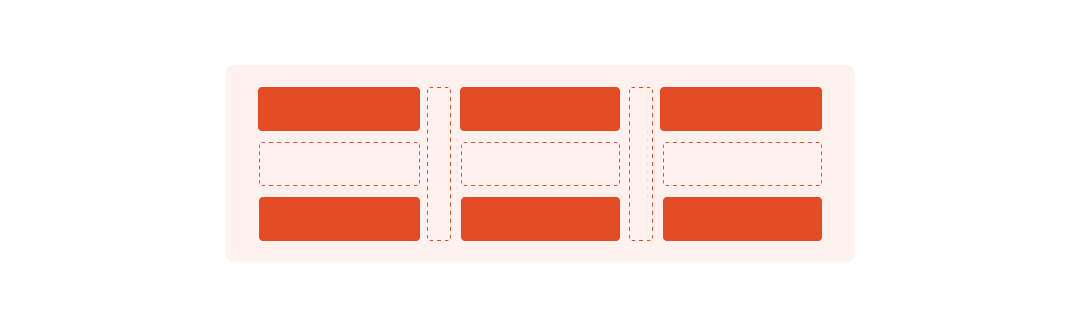
flex-flow: column wrap
Przynależność: Rodzic
Zawija elementy w kolumnie, od góry do dołu, od lewej do prawej.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<style>
.container {
display: flex;
flex-flow: column wrap;
}
</style>
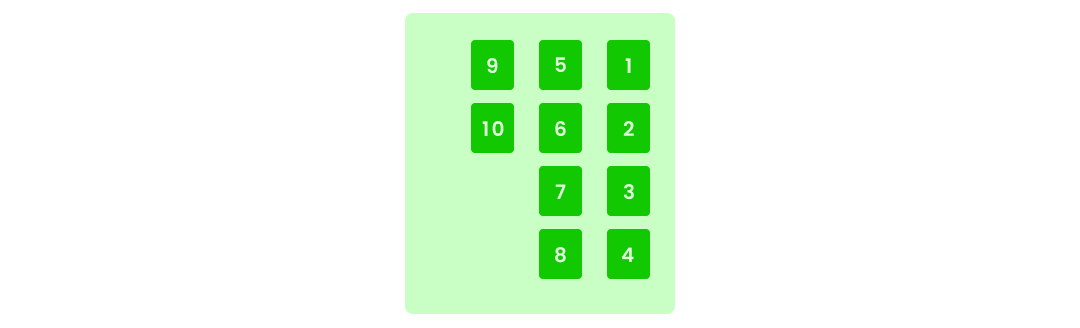
flex-flow: column wrap-reverse
Przynależność: Rodzic
Zawija elementy w kolumnie, od góry do dołu, od prawej do lewej.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<style>
.container {
display: flex;
flex-flow: column wrap-reverse;
}
</style>
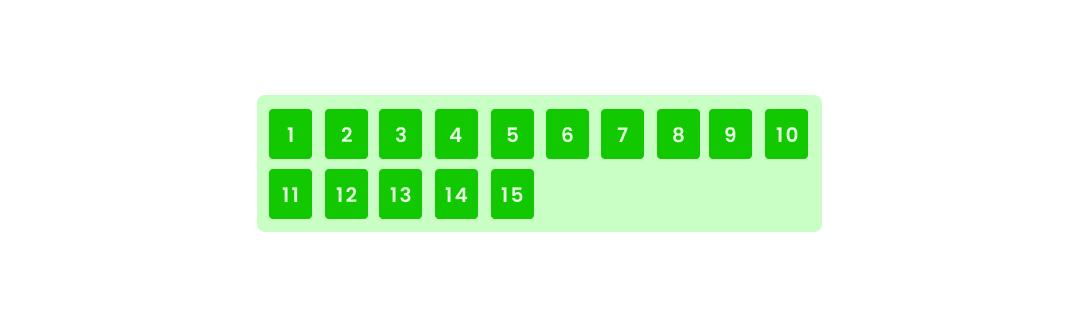
flex-flow: row wrap
Przynależność: Rodzic
Zawija elementy w rzędzie, od lewej do prawej.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
</div>
<style>
.container {
display: flex;
flex-flow: row wrap;
}
</style>
justify-content
Przynależność: Rodzic
Umieszcza elementy względem głównej osi.
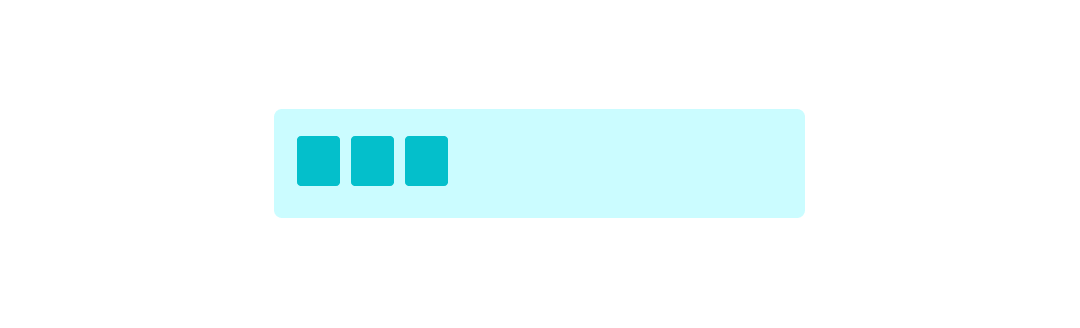
justify-content: flex-start
Przynależność: Rodzic
Elementy umieszczone na starcie osi.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
justify-content: flex-start;
}
</style>
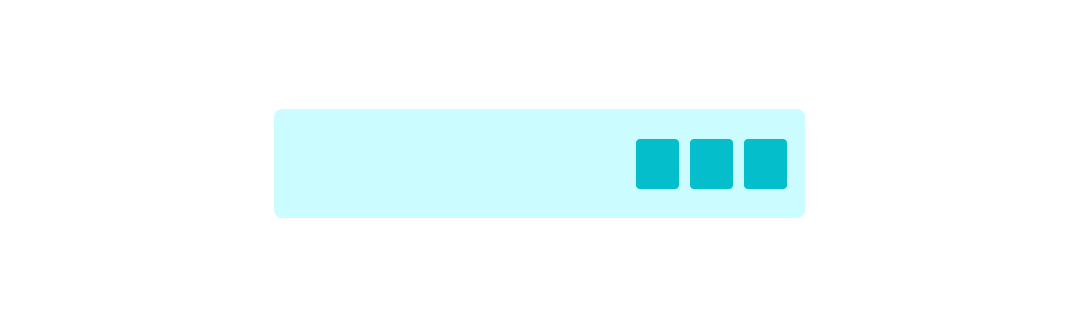
justify-content: flex-end
Przynależność: Rodzic
Elementy umieszczone na końcu osi.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
justify-content: flex-end;
}
</style>
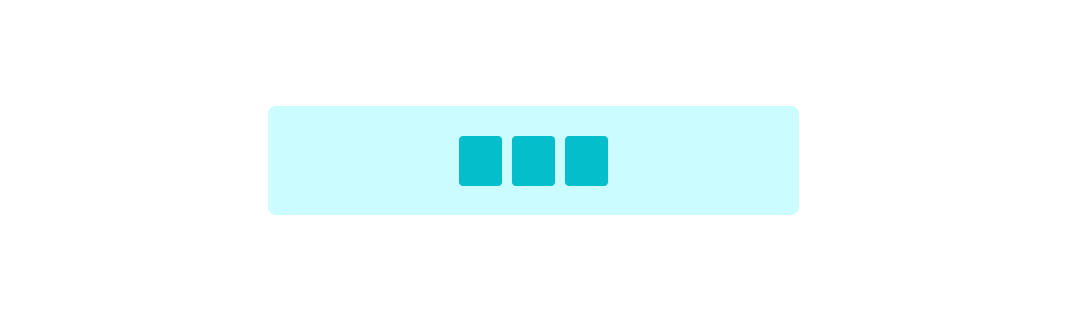
justify-content: center
Przynależność: Rodzic
Elementy umieszczone na środku osi.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
justify-content: center;
}
</style>
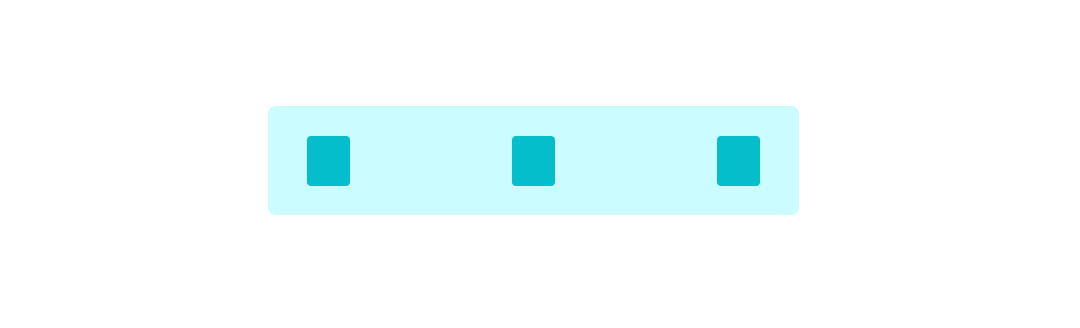
justify-content: space-between
Przynależność: Rodzic
Elementy rozsuwają się od siebie na krańce osi.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
justify-content: space-between;
}
</style>
justify-content: space-around
Przynależność: Rodzic
Rozłoży elementy równomiernie, tak aby miały połowę swojej przestrzeni po bokach.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
justify-content: space-around;
}
</style>
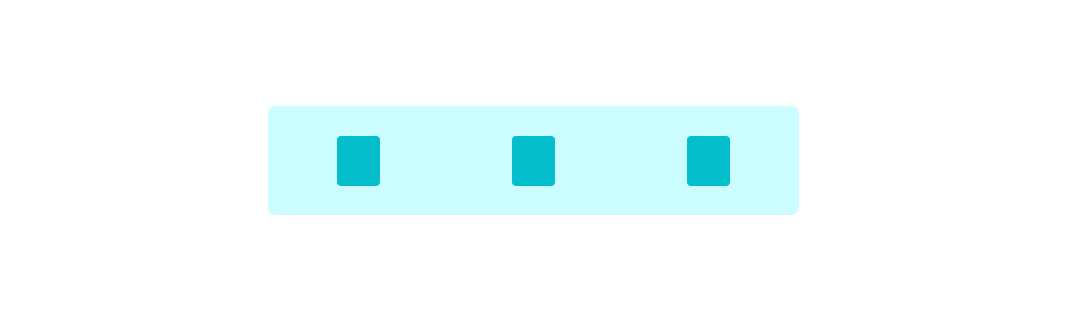
justify-content: space-evenly
Przynależność: Rodzic
Rozłoży elementy równomiernie, tak aby miały swoją całkowitą przestrzeń po bokach.

<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
.container {
display: flex;
justify-content: space-evenly;
}
</style>
align-items
Przynależność: Rodzic
Umieszcza elementy względem osi krzyżowej. O align-items można myśleć jak o justify-content na osi przeciwnej.
align-items: flex-start
Przynależność: Rodzic
Umieszcza elementy na początku osi.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-items: flex-start;
}
</style>
align-items: flex-end
Przynależność: Rodzic
Umieszcza elementy na końcu osi.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-items: flex-end;
}
</style>
align-items: center
Przynależność: Rodzic
Umieszcza elementy na środku osi.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-items: center;
}
</style>
align-items: stretch
Przynależność: Rodzic
Rozciąga elementy na całą oś.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-items: stretch;
}
</style>
align-items: baseline
Przynależność: Rodzic
Elementy ustawiają się na linii bazowej.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-items: baseline;
}
</style>
align-content
Przynależność: Rodzic
Ustawia elementy względem osi krzyżowej w kontenerze, który posiada flex-wrap: wrap lub flex-wrap: wrap-reverse.
align-content: flex-start
Przynależność: Rodzic
Elementy ustawiają się na początku osi.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-content: flex-start;
}
</style>
align-content: flex-end
Przynależność: Rodzic
Elementy ustawiają się na końcu osi.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-content: flex-end;
}
</style>
align-content: center
Przynależność: Rodzic
Elementy ustawiają się na środku osi.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-content: center;
}
</style>
align-content: stretch
Przynależność: Rodzic
Elementy rozciągają się na całą oś.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-content: stretch;
}
</style>
align-content: space-between
Przynależność: Rodzic
Elementy odpychają się na krańce osi.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-content: space-between;
}
</style>
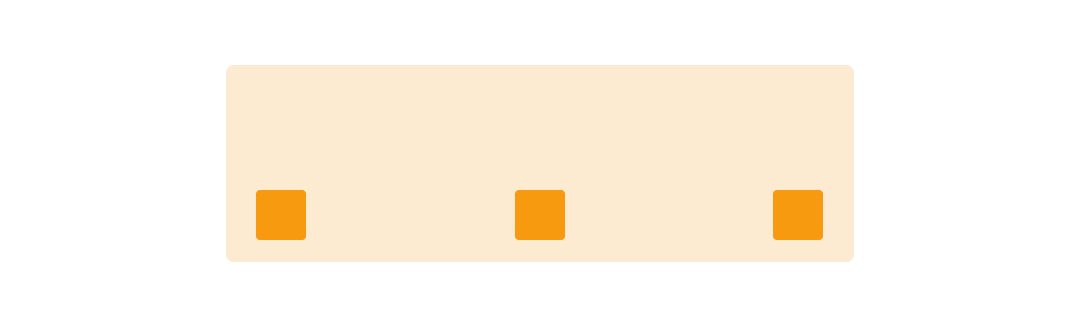
align-content: space-around
Przynależność: Rodzic
Elementy odpychają się na krańce osi, jednocześnie zachowując równolegle odstępy z obu stron elementu.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
align-content: space-around;
}
</style>
row-gap
Przynależność: Rodzic
Ustawia przestrzeń pomiędzy elementami w rzędach.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
row-gap: 10px;
}
</style>
column-gap
Przynależność: Rodzic
Ustawia przestrzeń pomiędzy elementami w kolumnach.

<div class="container">
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
column-gap: 10px;
}
</style>
gap
Przynależność: Rodzic
Ustawia przestrzeń pomiędzy elementami w kolumnach i rzędach.

<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
gap: 10px;
}
</style>
place-content
Przynależność: Rodzic
Skrót dla align-content i justify-content.
place-content: end space-between
Przynależność: Rodzic
Ustawia elementy na końcu osi krzyżowej oraz odpycha je na krańce osi głównej.

<div class="container">
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
place-content: end space-between;
}
</style>
place-content: start center
Przynależność: Rodzic
Ustawia elementy na początku osi krzyżowej oraz umiejscawia je na środku osi głównej.

<div class="container">
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
place-content: start center;
}
</style>
place-content: center space-evenly
Przynależność: Rodzic
Ustawia elementy na środku osi krzyżowej oraz rozpycha je rozdysponowując miejsce pomiędzy elementami całkowicie i równomiernie na osi głównej.

<div class="container">
<div></div>
<div></div>
<div></div>
</div>
<style>
.container {
display: flex;
place-content: center space-evenly;
}
</style>
order
Przynależność: Dziecko
Zmienia domyślą kolejność elementu w kontenerze. Dla elementów interaktywnych powinniśmy z nim uważać, żeby nie zaburzać flow poruszania się klawiaturą.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.first {
order: 2;
}
.second {
order: 3;
}
.third {
order: 1;
}
</style>
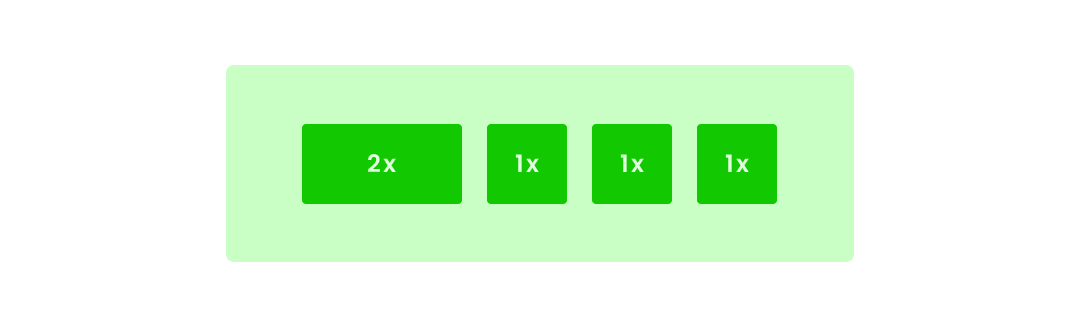
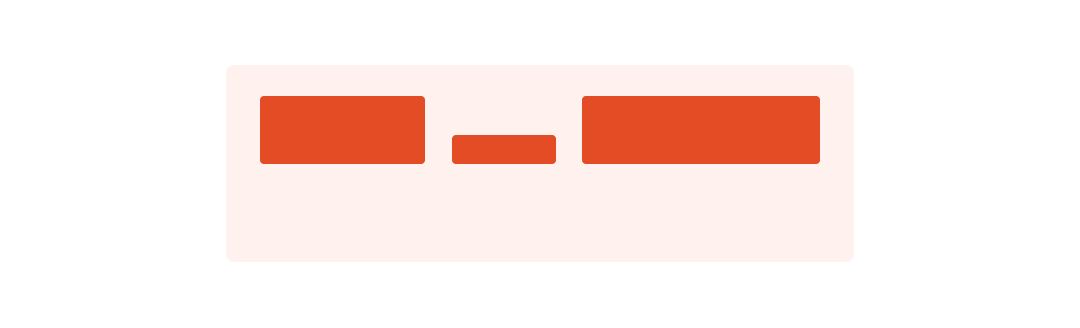
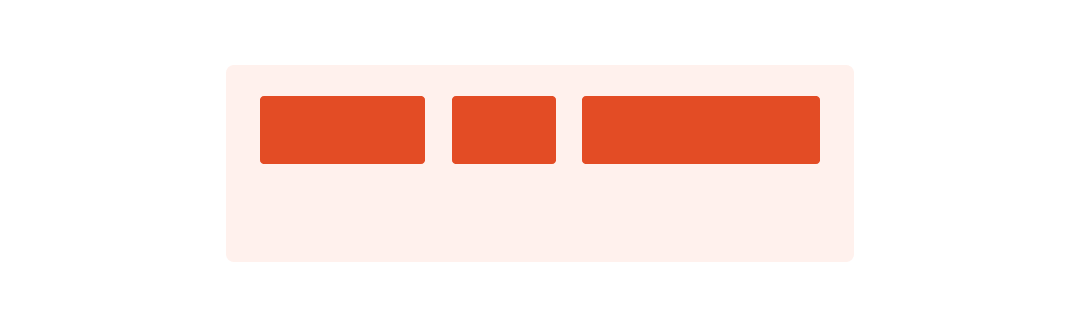
flex-grow
Przynależność: Dziecko
Pozwala sterować proporcjami elementów w kontenerze. Jeśli wszystkie dzieci mają flex-grow: 1, a jedno dziecko ma flex-grow: 2, to zajmie ono dwa razy więcej rozdysponowanej przestrzeni.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="fourth"></div>
</div>
<style>
.first {
flex-grow: 2;
}
</style>
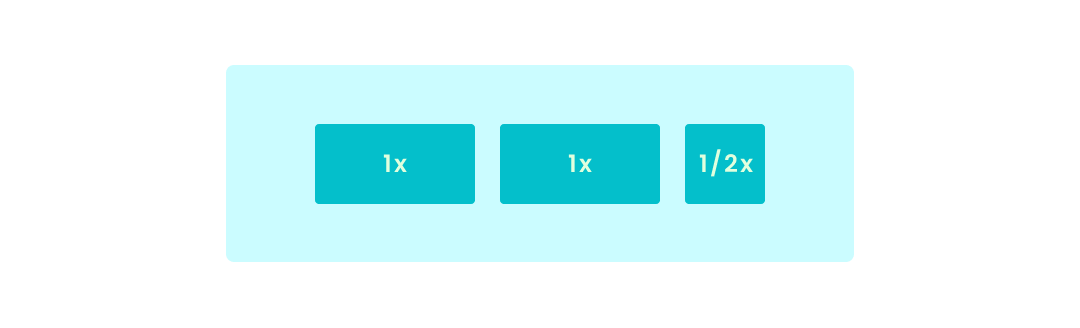
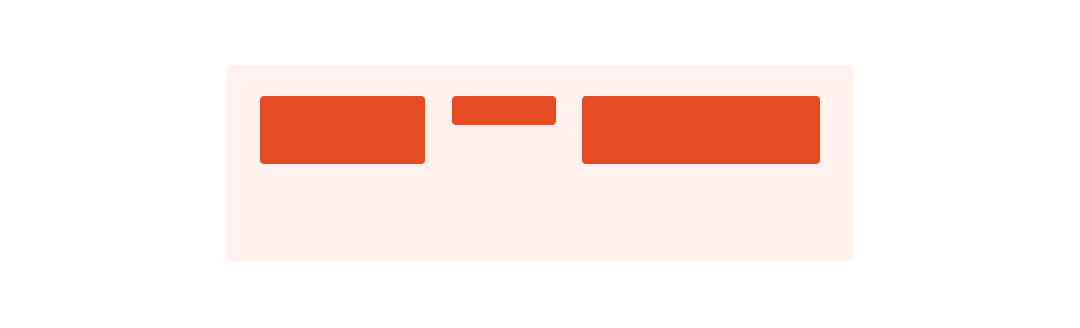
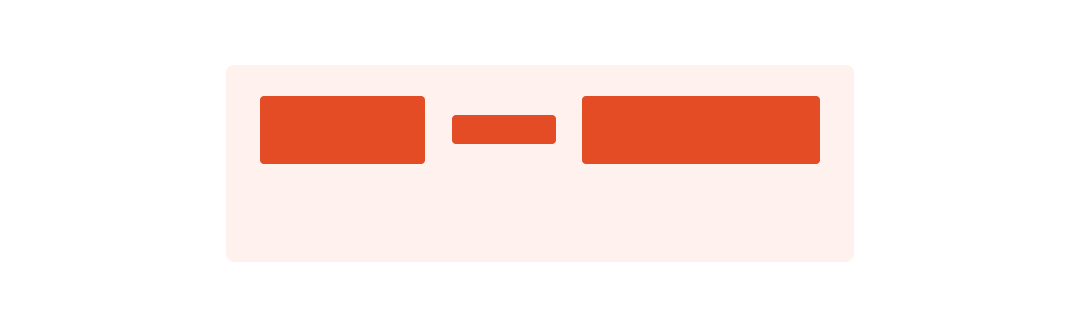
flex-shrink
Przynależność: Dziecko
Pozwala sterować proporcjami i dostępną przestrzenią elementów w kontenerze. Jeśli wszystkie dzieci mają flex-shrink: 1 (domyślnie), a jedno dziecko ma flex-shrink: 2, to będzie ono zajmowało 2 razy mniejszą przestrzenią.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.third {
flex-shrink: 2;
}
</style>
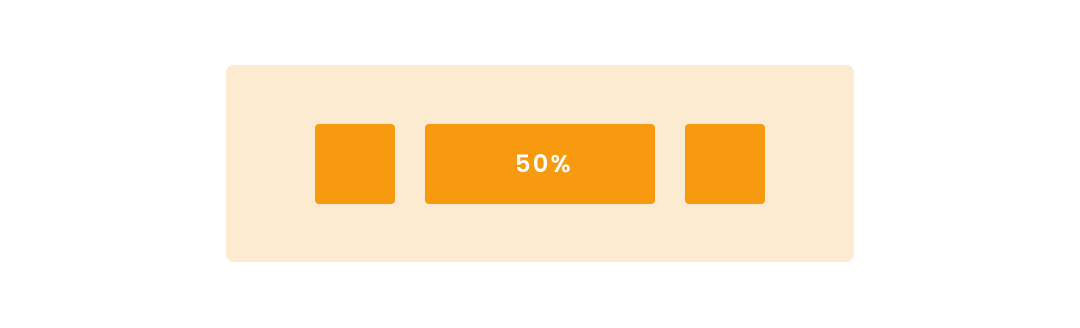
flex-basis
Przynależność: Dziecko
Ustawia początkową, jeszcze nierozdysponowaną wielkość elementu w kontenerze. Może być ustawiona jakoś długość (%, px, rem...) lub jako słowo klucz (auto, content...)

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.second {
flex-basis: 50%;
}
</style>
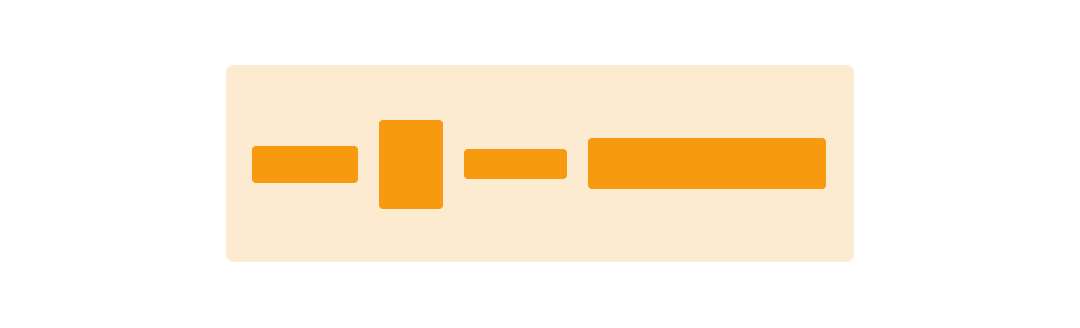
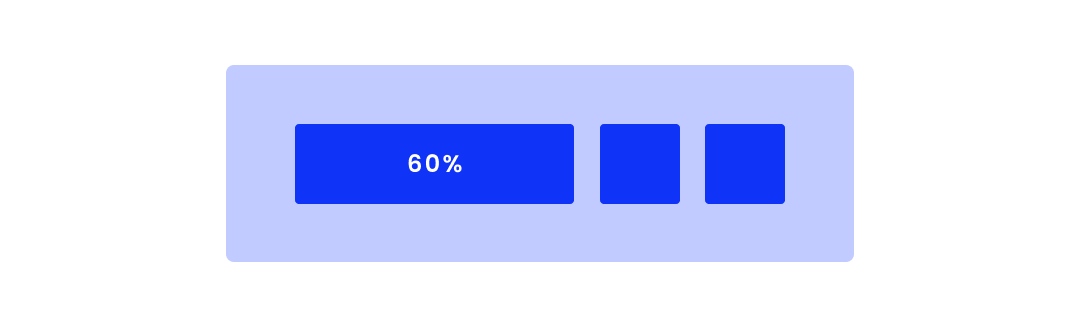
flex
Przynależność: Dziecko
Skrót dla właściwości flex-grow, flex-shrink i flex-basis. Dwie ostatnie wartości są opcjonalne.
Jest to rekomendowany sposób ustawiania elementów, ponieważ rozdysponowuje przestrzeń inteligentnie, zwracając uwagę na wszystkie wartości.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.first {
/*flex: none | [ flex-row | flex-shrink | flex-basis ] */
flex: 1 1 60%;
}
</style>
align-self
Przynależność: Dziecko
Pozwala nadpisać pozycję align-items ustaloną przez rodzica dla konkretnego elementu.
align-self: flex-start
Przynależność: Dziecko
Umiejscawia element na początku osi krzyżowej.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.second {
align-self: flex-start;
}
</style>
align-self: flex-end
Przynależność: Dziecko
Umiejscawia element na końcu osi krzyżowej.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.second {
align-self: flex-end;
}
</style>
align-self: center
Przynależność: Dziecko
Umiejscawia element na środku osi krzyżowej.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.second {
align-self: center;
}
</style>
align-self: stretch
Przynależność: Dziecko
Rozciąga element na osi krzyżowej.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
<style>
.second {
align-self: stretch;
}
</style>
align-self: baseline
Przynależność: Dziecko
Umiejscawia element względem linii bazowej na osi krzyżowej.

<div>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="fourth"></div>
</div>
<style>
.second {
align-self: baseline;
}
</style>
Podsumowanie
Uff, to był Flexbox! Bardzo dużo wiedzy jak na jeden raz, pamiętaj, że praktyka jest najważniejsza. Spróbuj wykorzystać Flexboxa i stworzyć za pomocą niego prostą stronę internetową lub sprawdź świetną grę do nauki Flexboxa - Flebox Froggy.

