Pozycjonowanie w CSS - wizualny poradnik dla początkujących
- Czas potrzebny na przeczytanie:2 minuty
- Opublikowane:
Pozycjonowanie elementów potrafi przyprawić o ból głowy - zrozum najważniejsze właściwości position w CSS.
Zapraszam na wizualny poradnik pozycjonowania w CSS po polsku!
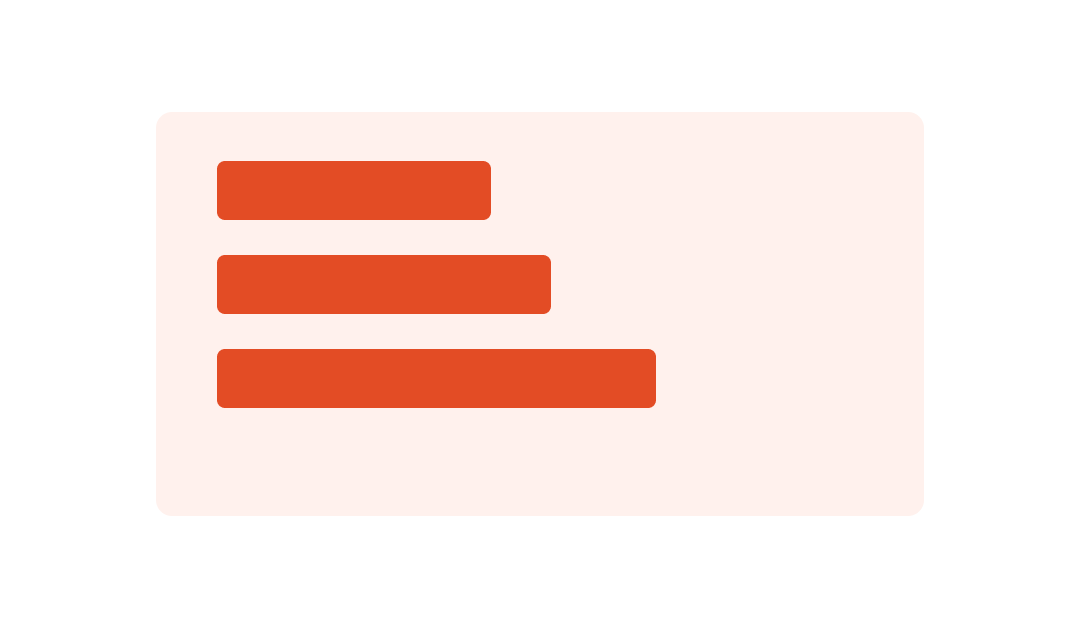
Static
- Domyślna pozycja elementów
- Pozostaje we flow dokumentu

<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<style>
.item {
position: static;
}
</style>
Inherit
- Pozycja jest dziedziczona od rodzica

<div class="container">
<div class="item"></div>
</div>
<style>
.container {
position: static;
}
.item {
position: inherit;
}
</style>
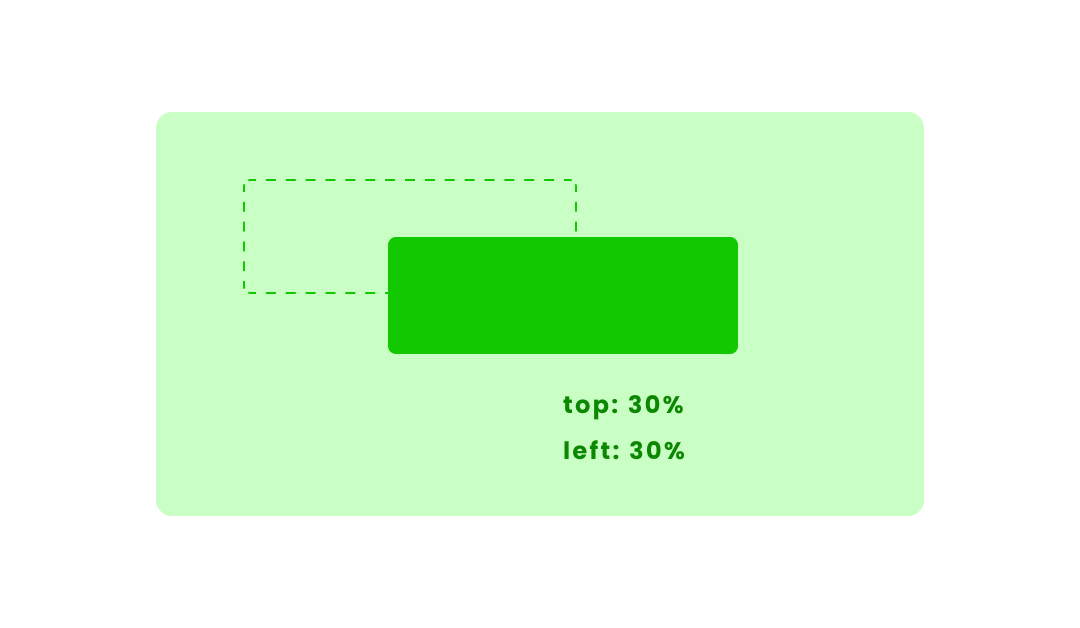
Relative
- Pozwala na przemieszczanie za pomocą top/bottom/left/right
- Element jest relatywny do swojej pozycji
- Pozostaje we flow dokumentu

<div class="container">
<div class="item"></div>
</div>
<style>
.item {
position: relative;
bottom: 30%;
right: 30%;
}
</style>
Newsletter dla Frontend Developerów 📮
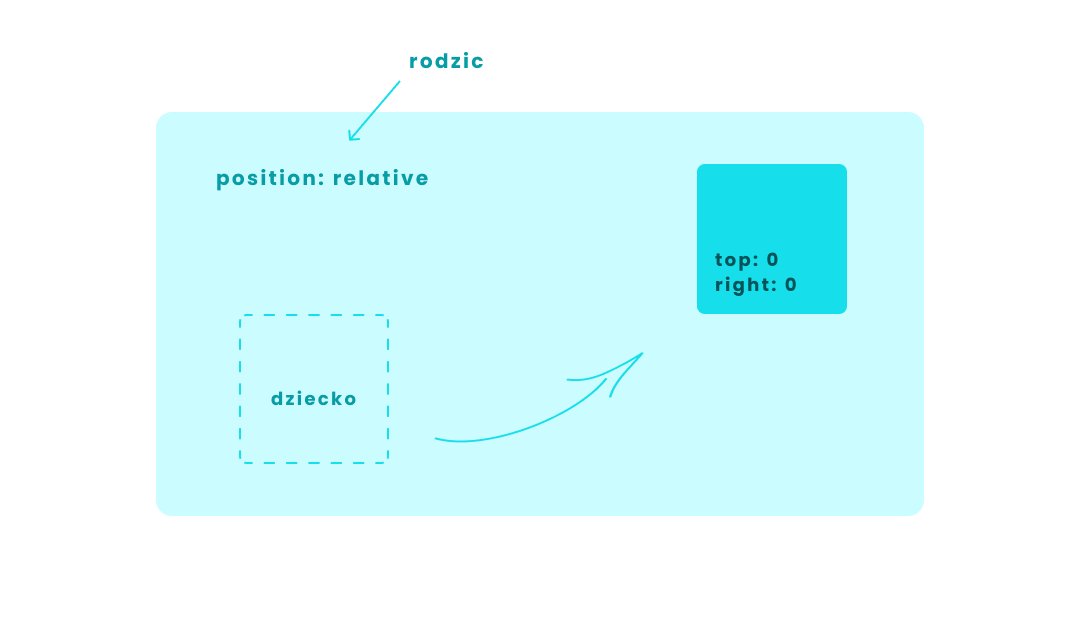
Absolute
- Usuwany z głównego flow
- Domyślnie pozycjonuje się względem dokumentu
- Jeśli rodzic jest inny niż "static", to pozycjonuje się względem niego
- Najczęściej używany w parze z relative
- Pozwala na przemieszczanie za pomocą top/bottom/left/right

<div class="container">
<div class="item"></div>
</div>
<style>
.container {
position: relative;
}
.item {
position: absolute;
top: 0;
right: 0;
}
</style>
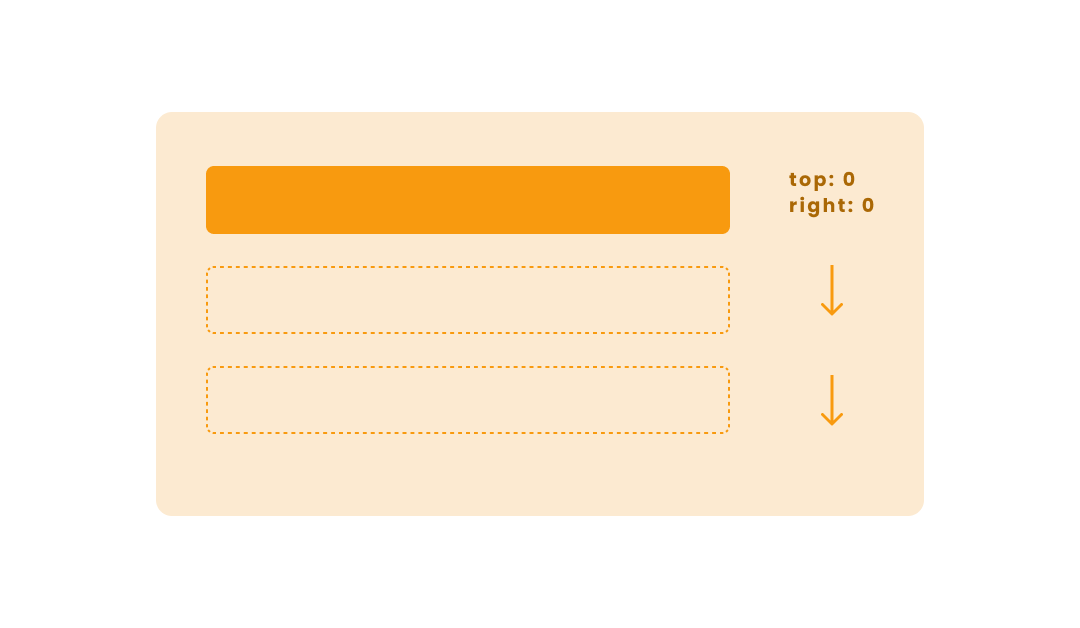
Fixed
- Usuwany z głównego flow
- Element zostaje przyklejony do scrollowania
- Pozwala na przemieszczanie za pomocą top/bottom/left/right
- Pozycjonowany względem viewportu

<div class="container">
<div class="item"></div>
</div>
<style>
.container {
position: relative;
}
.item {
position: fixed;
top: 0;
right: 0;
}
</style>
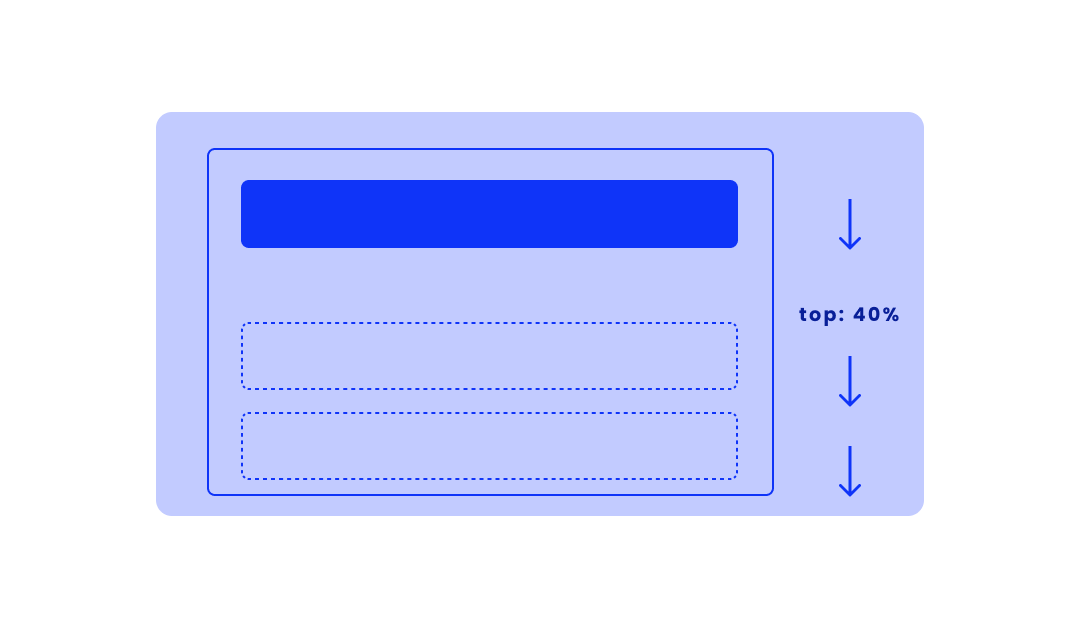
Sticky
- Połączenie relative i fixed
- Pozostaje relative do określonego miejsca, np. top: 40%, potem zmienia się w fixed

<div class="container">
<div class="item"></div>
</div>
<style>
.container {
position: relative;
}
.item {
position: sticky;
top: 40%;
right: 0;
}
</style>
Podsumowanie
Pozycjonowanie w CSS, chociaż z początku trudne, to po czasie wchodzi w krew. Jeśli poznałeś już podstawy, nie zapomnij o praktyce!

