Frontend 2021
- Czas potrzebny na przeczytanie:7 minut
- Opublikowane:
Rok 2020 dobiegł końca, specjalnie nie robiłem podsumowania, bo już w marcu Frontlive obchodzi swoją pierwszą rocznicę 🥳
Do rzeczy, czego możemy się spodziewać w tym nowy, mam nadzieję, że lepszym, 2021 roku? Przygotowałem małe, subiektywne, zestawienie technologii, które według mnie będą na topie i na które warto zwrócić uwagę. Jedziemy!
Języki
W naszym frontendowym świecie od zawsze królował jeden język - JavaScript. Oczywiście w 2021 to się nie zmieni, jednak coraz częściej słyszy się o jeszcze jednym bardzo potrzebnym języku.
TypeScript to taki JavaScript na sterydach. Pozwala nam on na statycznie typowanie, które nie jest dostępne w JS. Dzięki temu unikamy masy błędów w naszych aplikacjach, zamiast marnować na nie czas, skupiamy się na istotnych rzeczach takich jak logika biznesowa aplikacji.
W TypeScripcie piszę prawie rok i korzystam z niego we wszystkich moich projektach. Jakbym miał wskazać Ci jedną technologię, której warto się uczyć w tym roku, to z pewnością byłby to właśnie TS.
Zapotrzebowanie na ten język widać również w ogłoszeniach o pracę, nawet w tych dla juniorów. Jeśli chcesz się nauczyć TypeScripta, zajrzyj do mojej serii artykułów.
Frameworki
Przez ostatnie lata rynek frameworkowy w JavaScripcie się trochę uspokoił i na podium pozostało trzech konkurentów - Vue, React i Angular.
React jest tutaj najpopularniejszym wyborem, jest w nim również najwięcej ofert pracy. Posiada on też największe community. To znaczy, że wszyscy powinniśmy się uczyć Reakta? Z pragmatycznego punktu widzenia najłatwiej w nim dostać pracę, jednak konkurencja jest również duża.
Osoby piszące we Vue są zazwyczaj bardzo zadowolone z niego. Ten framework, według wielu, ma niższy próg wejścia od wspomnianego Reakta. Ofert pracy we Vue z miesiąca na miesiąc przybywa i ta liczba będzie tylko rosła. Największa bolączka Vue? Za tym frameworkiem nie stoi żadna duża korporacja jak w przypadku pozostałej dwójki.
Angular przez ostatnie lata zszedł trochę na dalszy plan. Nie jest on już tak często wybierany na pierwszy framework. Dlaczego? Jednym z powodów może być jego złożoność, ma on bowiem najwyższy próg wejścia z całej trójki. Jego popularności również, na przestrzeni lat, spadała. To znaczy, że Angular na dobre umarł? Nie, wiele aplikacji, szczególnie takich większych, jest w nim napisana i utrzymywana do dziś. Dopóki Google go nie uśmierci, to nadal warto mieć go na uwadze.
Jak będzie wyglądała sytuacja w 2021? Według mnie React nadal będzie królował, tutaj raczej nie będzie zaskoczenia. Na drugim miejscu zdecydowanie widziałbym Vue, które bardzo fajnie się rozwija.
React
Skupię się na Reakcie, w którym na co dzień piszę. Co się zmieni w 2021?
Mam nadzieję, że w końcu wyjdzie stabilna wersja Concurrent mode. Jest to naprawdę świetna technologia, jeśli chcesz się dowiedzieć o niej więcej, to kiedyś poświęciłem jej cały artykuł - React - Suspense & Concurrent mode.
Ostatnio team Reakta zaprezentował React Server Components, które również wyglądają bardzo ciekawie, mam nadzieję, że usłyszymy o nich coś więcej w tym roku.
Next.js
A co z frameworkami opartymi na Reakcie? Mamy ich znowu, kilka na rynku. Next.js, Gatsby, Blitz czy Remix to tylko niektóre z nich, który więc wybrać? W 2020 bardzo mocno wystrzelił Next.js, bijąc na głowę swoja konkurencję.
Next jest frameworkiem opartym o Reakta, który pozwala nam jednocześnie na SSG i SSR. Jest on bardzo intuicyjny i nie narzuca nam niczego, łatwo się w nim połapać. Ma on przede wszystkim świetne community, twórcy Nexta często go aktualizują, dodając nowe, przydatne, ficzery. Myślę, że będzie on numerem jeden, jeśli chodzi wybór frameworka w 2021.
SSG - Static Site Generation
SSR - Server Side Rendering
React Query
W 2021, moim zdaniem, zmienimy trochę podejście do fetchowania danych. Najczęściej mieszaliśmy dwa stany naszych aplikacjach - stan UI i tzw. server state. Te dwa stany różnią się znacząco od siebie, a nadal wpychamy je do tego samego wora. Wiele osób, w tym autor React Query, sądzą, że powinniśmy je rozdzielić - tak powstała wspomniana biblioteka.
React Query udostępnia nam szereg przydatnych hooków, dzięki którym obsługujemy server state, niejako oddzielając go od stanu UI. Dzięki tej bibliotece w łatwy sposób obsłużymy cachowanie, paginację, prefetching, infinite scroll i wiele, wiele więcej.
Performance
Teraz już nie ma zmiłuj, w 2021 Google będzie brał pod uwagę performance naszych stron, jeśli chodzi o SEO i wyniki wyszukiwania.

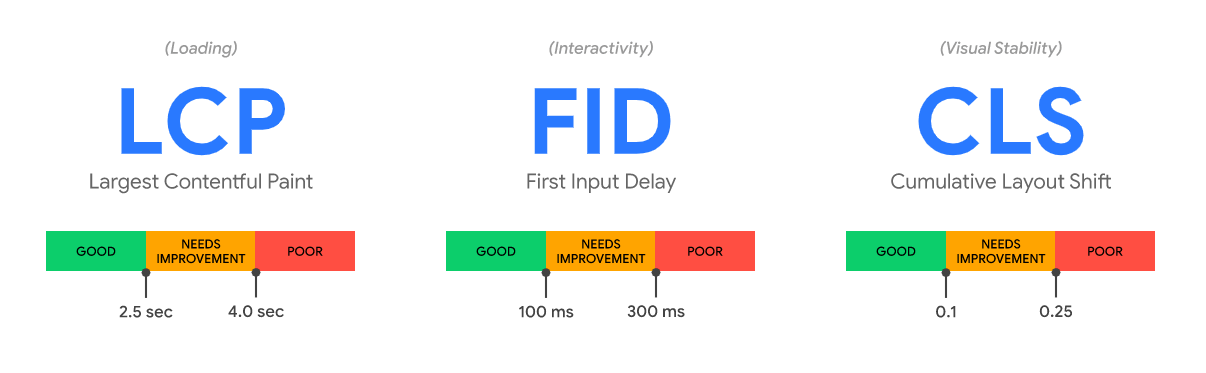
Szczególnie trzeba zadbać o tzw. Core Web Vitals. Przedstawiają one trzy główne metryki:
- LCP - odpowiada za szybkość ładowania strony, nie powinna ona przekraczać 2.5s
- FID - mierzy czas do interaktywności, nie powinien on być większy niż 100ms
- CLS - odpowiada za tzw. visual stability, jej wartość nie powinna przekraczać 0.1
Oczywiście zagadnień z performancem jest znacznie więcej, warto chociażby zadbać o właściwe ładowanie fontów i obrazków.
W tym roku na pewno będę chciał poruszyć ten temat na blogu, ale do tego czasu polecam Ci odwiedzić kanał Bartka - Web Dev Insider.
Dostępność
Od tego roku już wszystkie (internetowe i mobile) aplikacje podmiotów publicznych muszą być dostępne. Za niedostosowanie się do wymogów grożą kary pieniężne.
Dostępność jest tematem, o którym praktycznie się nie mówi. Nie jest to bowiem tak cool, jak nowoczesne frameworki. Jednak jest to niezwykle ważny temat, pomijając już nawet wspomniane wymogi, powinniśmy się starać o to, żeby nasze produkty były dostępne dla każdego.
Jeśli chcesz się dowiedzieć więcej o dostępności, sprawdź artykuły z tej serii.
CSS
Na podstawie State of CSS, w 2020, jeśli chodzi o preprocesory, królował Sass, według mnie w tym roku to się nie zmieni.
Sprawa wygląda znacznie ciekawiej, jeśli chodzi o frameworki, największym zainteresowaniem cieszy się Tailwind. Wiele osób nie jest przekonana do tej technologii, ale warto dać jej szanse. Sam nigdy nie przepadałem za frameworkami do CSSa, ale po spróbowaniu Tailwinda, śmiało mogę powiedzieć, że korzysta się z tego naprawdę przyjemnie.
W świecie CSS-in-JS prym wiodą Styled Components i CSS Modules. Tutaj kwestia sporna, osobiście preferuję tą drugą opcję, ale wybór pozostawiam Tobie.
No-code/low-code
Wszelkiego rodzaju rozwiazania no-code/low-code stają się coraz popularniejsze. Jeśli połączymy je z różnymi automatyzacjami, możemy oszczędzić masę czasu.
Czy to źle dla nas, developerów? Odpowiedź jest prosta - nie. Takie narzędzia mogą tylko pomóc nam w naszej codziennej pracy, ale jej nie zabiorą. Sam dopiero wchodzę w ten temat, jak na razie korzystałem tylko z MailChimpa, który jakby nie patrzeć oferuje rozwiązania typu no-code.
Jeśli chcesz się dowiedzieć więcej o tym temacie, z całego serca polecam Ci instagram Adama Gospodarczyka - Overmenta.
WebAssembly
W ostatnich latach słyszeliśmy dużo o tzw. WASM, inaczej WebAssembly. WASM jest odpowiedzią na zapotrzebowanie na duże, funkcjonalne i szybkie aplikacje webowe. Przez swoją naturę, w niektórych przypadkach, JavaScript nie był najlepszym wyjściem na ten problem.
Czy WebAssembly zdeklasuje w 2021 JavaScript? W żadnym wypadku, wspomniana technologia nie jest konkurencją dla naszego kochanego JSa. Może ona być wykorzystywana w specyficznych przypadkach, takich jak gry, czy porty aplikacji desktopowych. Świetnym przykładem tego jest Figma.
W 2021 obserwowałbym tą technologię, ale nie napalałbym się na jakąś webową rewolucję, zobaczymy, co czas pokażę.
Backend w JS
Chociaż nie jest to temat tego artykułu i nie jestem również backendowcem, to dorzucę swoje trzy grosze w kwestii JavaScriptu działającego po stronie serwera.
W 2020 wyszło Deno, czyli środowisko uruchomieniowe dla JS, inne niż już znany Node.js. Hype był dość spory, ale tylko na samym początku. Po kilku miesiącach wszystko ucichło, chociaż technologia się rozwija. Czy Deno w 2021 zawładnie naszymi maszynami? Moim zdanie nie, nie spisuję go na straty, ale jego czas nie jest jeszcze w tym roku.
Nest
Nest jest frameworkiem opartym o znanego już Expressa, natrafiłem na niego jakiś czas temu, chociaż nie jest to nowość. Świetnie współpracuję on z TypeScriptem i wykorzystuje ciekawe rozwiazania/wzroce, z którymi wcześniej nie miałem do czynienia (np. Dependency Injection).
Bardzo przyjemnie się go uczy i coraz częściej pojawia się w ofertach pracy. Nie jest on najpopularniejszym rozwiązaniem (nadal króluje Express), ale zdecydowanie warto mu się przyjrzeć.
Prisma
To jedna z tych technologii, w których można się zakochać. Prisma jest tzw. ORMem, jest to coś podobnego do TypeORM czy Sequelize, jednak oferuję ona znacznie więcej.
Czemu jest taka super? Jest stworzona z myślą o TypeScripcie, posiada bardzo fajną dokumentację i wizualne odzwierciedlenie naszej bazy danych. Praca z Prismą, nawet dla backendowego nooba, to przyjemność.
Dodatkowo świetnie współpracuję z wcześniej wspomnianym Nextem i Nestem.
Podsumowanie
Uff, sporo tego. Proszę, nie traktuj tej listy jako jakieś roadmapy na 2021 rok, nie musisz wiedzieć wszystkiego, to tylko moje luźne przemyślenia.
Podsumowując, myślę, że najważniejszy w tym zestawieniu jest TypeScript, którego zdecydowanie warto się uczyć.
Do usłyszenia!

